Creating a compelling FinTech UX Design is needed to increase your app users. In these modern times, more and more people are beginning to see the advantage of digital transactions. This cause was further propelled by the pandemic.
Believe it or not, FinTech apps are one of the most challenging applications to design. Knowing what your users need to see in your Fintech app is the first step in Fintech app design. You must design your financial app UI with practicality and usability in mind.
Because of this challenge, you must conduct thorough research before starting. Knowing who’s top of the game and what most users demand from finance mobile app will be a great help for you.
This article will give you tips for creating a fantastic fintech app design. Furthermore, we will also talk about what makes a Fintech UX Design effective and how it can help you grow your startup. In addition, we will also give examples of finance mobile app with great designs.

Why Building Fintech Apps Can Be Challenging
The challenge around building a Fintech app is making sure that you gain your user’s trust through the app’s design. For many people, finance can be a touchy and intimidating topic. As a result, many people tend to shy away from using finance management app to help with their finances.
Here are some of the challenges you might face when designing a finance mobile app:
Fintech UX Design Challenge #1: Cybersecurity
One of the most complicated tasks in creating a Fintech UX design is ensuring cybersecurity. Numerous users prefer to have a single password for their accounts. However, this repeated pattern makes it easier for cybercriminals to access their information.
Creating a complicated hacker-proof password is a headache. Unfortunately, there’s no design solution yet to help users with this burden. As a UX designer, you can help them save their stress by providing your password requirement. You can incorporate this feature in the user onboarding stage.
Fintech UX Design Challenge #2: Readability
Another challenge in creating a financial app design is readability. Most common users rarely speak financial jargon and get lost in translation when reading instructions. Part of creating an amazing finance mobile app is efficient communication.
As a fintech UX designer, they must create a financial app UI that speaks the language of common people. If possible, you can incorporate visual instruction to help users understand your application more easily.
Fintech UX Design Challenge #3: Overwhelming data
Visual data is essential when creating a finance management app. Most banking applications provide savings tracking data and transaction history data. However, too much information can overwhelm your users.
As a finance mobile app, your goal is to provide your users with a money management solution in their every day lives. Creating visual graphs will help you deliver complicated information with ease. But keep in mind that you must only include crucial information such as withdrawal and deposit tracker.
Fintech UX Design Challenge #4: Complicated onboarding
KYC or “know your customer” compliance makes it challenging to create a seamless finance mobile app. It’s crucial to simplify the registration process when creating an app. However, this is not the same with a finance management app.
The best way to alleviate this design hurdle is to separate steps into manageable chunks. You can first help users with their account creation. Next, you can start gathering necessary personal information on the next screen. Finally, you can start the verification process and the KYC declaration on the third screen.
As a financial app provider, you must build your user’s trust around your service. Creating a good UX design for Fintech increases a customer’s trust. Establishing the user’s trust is your top priority when creating a personal finance app that manages finances and handles financial transactions.
Building Trust With Design
Good UX design for Fintech is one of the best ways to build trust with your users. In fact, certain researches suggest a correlation between a consumer’s trust and brand design. As a result, more people buy from brands with appealing designs.
A great way to do this is to identify your top market competitors. Afterward, identify what makes their finance mobile app attractive to consumers. Then try to figure out what you can incorporate into your UX design Fintech.
However, you must avoid looking like a famous finance mobile app design rip-off. There’s nothing more people hate than copycats. Use the data you gathered and apply this information to create a better design than your competitors.
In addition, you must also avoid overdoing your Fintech app design. Make sure also that your app features deliver their promises to your users. Users are more stringent and critical of finance mobile apps since they store their hard-earned money in these applications.
Designing for Today’s User
Today users have high expectations of any app they use. They expect a Fintech UX design to be simple yet sophisticated. Though these criteria seem impractical, there are several ways you can achieve these.
Moreover, it’s also important to have a financial app UI that loads and responds faster. Today, most app users don’t have the patience to wait for an app to load. In fact, research says that most users leave a site or app that takes longer than three seconds to load. It would be best to keep this in mind when creating a UX design for Fintech.
Navigation in Fintech Apps
You have only a few seconds to convince users that your app is trustworthy. This is why you must optimize both the UX design and features of your fintech app. In addition, most users expect a quick resolution when they encounter a problem with a finance mobile app.
Examples of Great UX Design for Fintech

As mentioned above, you must know what makes your top competitors great. Understanding this will help you create a Fintech app design that people will love and trust. Because of that, we listed some examples of Fintech app UI with great UX design for Fintech.
Here are some of what we found:
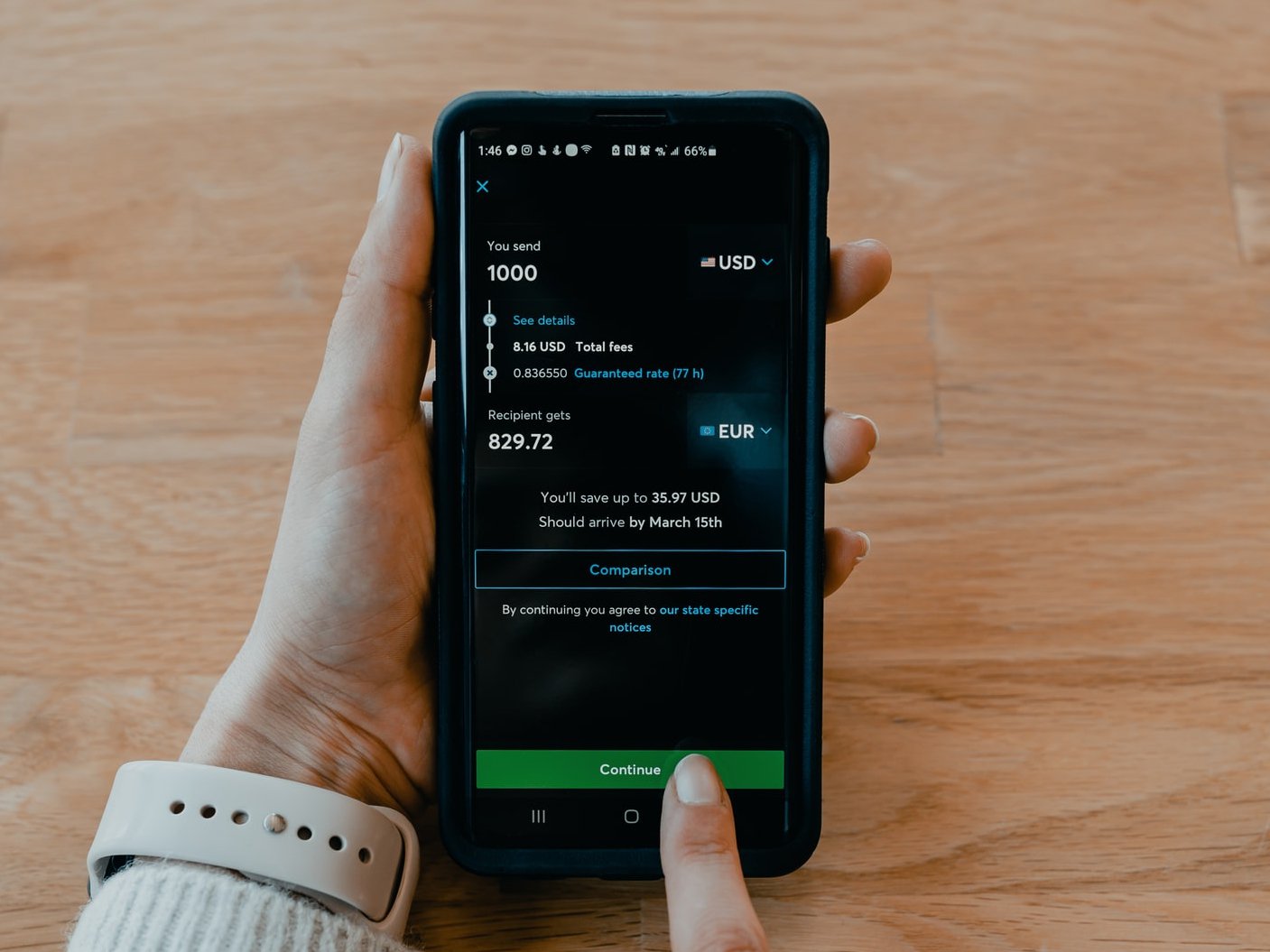
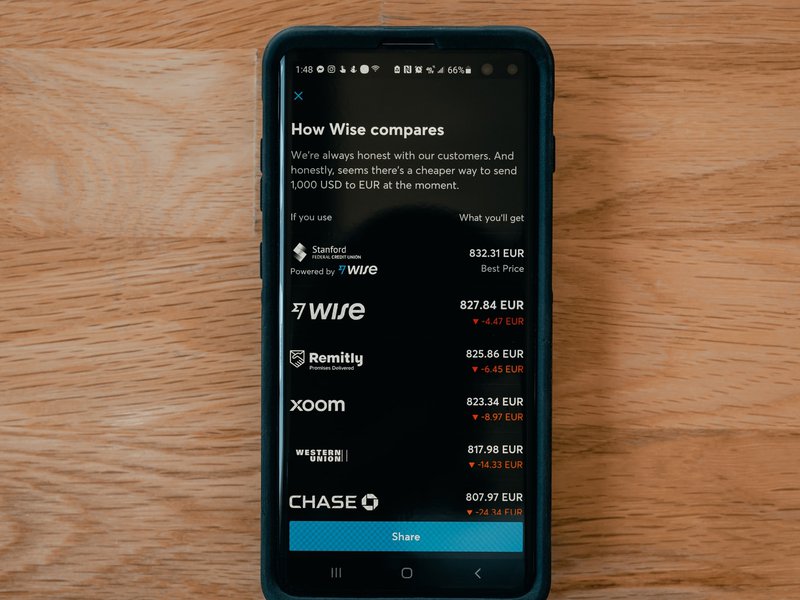
- Wise: The user experience of this app is streamlined. It’s easy to transfer money and see your balance quickly with their great UX design! All the fonts, colors, and buttons are consistent, making it feel trustworthy.
- Money Dashboard: This money management app has a good UX for fintech because they make it incredibly easy to understand how you are spending your money. The UX design for this fintech app is also immaculate and modern.
- Pinecone: This savings app’s UX design allows users to set themselves financial goals they want to achieve in the future. In addition, they also have great colors, fonts, and icons.
You can use these apps to collect inspiration and data for your own app. However, keep in mind that copying an app is not a great way to boost your app users. You must stick to your design goals and make sure that it’s consistent.
Fintech UX Design Tips

Now to the best part, design tips. There are a lot of factors you must keep in mind when you start designing your app. But, the most important factor here is to create a finance mobile app that will help and improve your user’s life.
Fintech UX Design Tip#1: Make it simple
The interface of your finance mobile app should be simple and easy to follow. Don’t go crazy when designing your app. It’s vital to keep the basics and add more features later on. You must also ensure that your app is flexible for future updates.
Fintech UX Design Tip#2: Make it intuitive
Part of designing a great app is to keep it intuitive. It should be easy for most users to navigate your finance mobile app. Otherwise, creating an app that is hard to understand might turn off a lot of users.
Fintech UX Design Tip#3: Make it attractive
Adding animations between screens is a great way of making your personal finance apps more appealing. Creating an eye-catching design can attract more users to use your finance management app. But, you should also remember not to overdo it, ensure that there is a balance between looks and functionality.
Fintech UX Design Tip#4: Make it user-friendly
Put yourself in the shoes of the user when designing your app. The best way to do it is to make an interactive tutorial for your personal finance app. Not all users are tech experts. Your app should also cater to those not familiar with finance mobile app.
Fintech UX Design Tip#5: Make it easy
It would help if you simplified what is inherently complicated. Make your app easy to learn with basic features. When explaining an app feature, make sure that you avoid using jargon and stick to general wordings.
Conclusion
Creating a Fintech app design can be challenging. But thinking through your finance mobile app’s UX and UI design will give you an edge. We hope our tips have given you some ideas on how to make an amazing fintech app design that people will love!
If you’re looking for a fantastic designer for your Fintech company, give DesignMatch a try. We will match you with our top-rated designers based on your preferences and skills. No upfront cost and risk-free!